
En el mundo interconectado de la web actual, las aplicaciones web a menudo necesitan comunicarse entre sí para acceder y compartir datos. Sin embargo, esto puede presentar desafíos de seguridad, ya que los navegadores web implementan una política de seguridad conocida como Same Origin Policy (SOP) para restringir el acceso no autorizado a los recursos.
¿Qué es CORS?
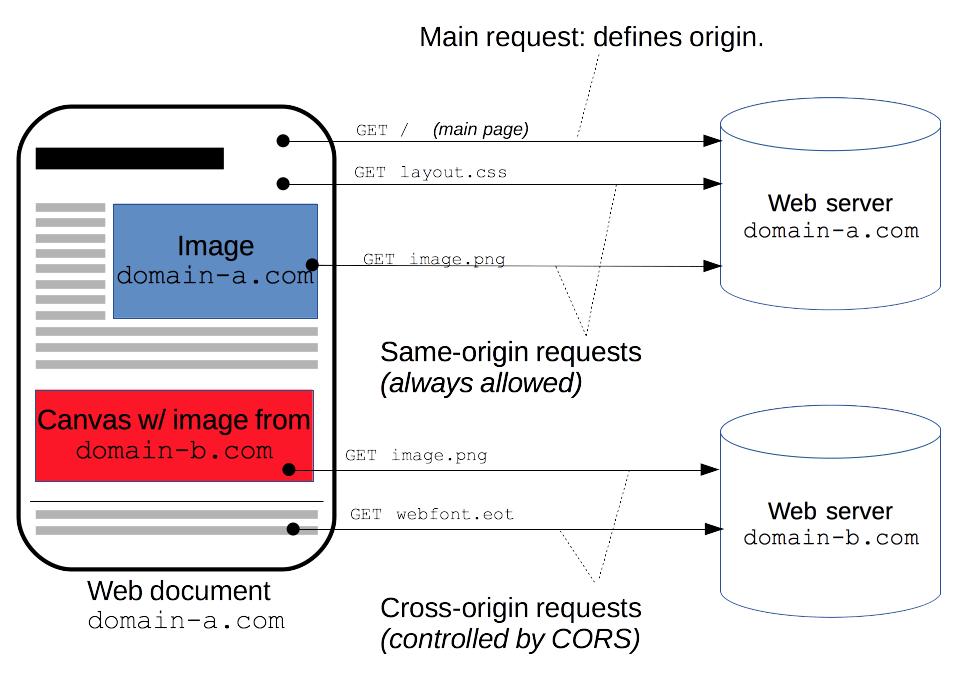
Cross-Origin Resource Sharing (CORS) es un mecanismo de seguridad que permite a los navegadores web controlar cómo las aplicaciones web de un origen (dominio) pueden acceder a recursos de otro origen. CORS funciona al permitir que el servidor web especifique qué orígenes están autorizados para acceder a sus recursos.
¿Cómo funciona CORS?
Cuando una aplicación web intenta acceder a un recurso de otro origen, el navegador envía una solicitud HTTP pre-flight al servidor web. Esta solicitud contiene encabezados adicionales, como Origin y Access-Control-Request-Method, que informan al servidor sobre el origen de la solicitud y el método HTTP que se utilizará.
El servidor web procesa la solicitud pre-flight y envía una respuesta HTTP que incluye encabezados CORS como Access-Control-Allow-Origin, Access-Control-Allow-Methods y Access-Control-Allow-Headers. Estos encabezados indican al navegador qué orígenes están autorizados para acceder al recurso y qué métodos HTTP y encabezados personalizados están permitidos.
¿Cómo configurar Access-Control-Allow-Origin?
La configuración del encabezado Access-Control-Allow-Origin depende del servidor web que estés utilizando. En general, puedes configurar este encabezado en la configuración de tu servidor web o mediante un archivo de configuración específico de CORS.
Ejemplos de configuración de Access-Control-Allow-Origin:
- Permitir acceso a todos los orígenes:
Access-Control-Allow-Origin: *
- Permitir acceso a un origen específico:
Access-Control-Allow-Origin: https://example.com
- Permitir acceso a varios orígenes:
Access-Control-Allow-Origin: https://example.com, https://www.example.org
Consideraciones adicionales:
- Access-Control-Allow-Methods: Este encabezado especifica qué métodos HTTP (GET, POST, PUT, DELETE, etc.) están permitidos para acceder al recurso.
- Access-Control-Allow-Headers: Este encabezado especifica qué encabezados HTTP personalizados están permitidos en la solicitud.
- Credenciales CORS: Si tu aplicación web necesita enviar credenciales (como cookies o tokens de autenticación) con las solicitudes, es necesario configurar encabezados CORS adicionales.
Herramientas para probar la configuración de CORS:
Existen varias herramientas disponibles para ayudarte a probar la configuración de CORS de tu aplicación web. Algunas herramientas populares incluyen:
- Web Developer Tools: La mayoría de los navegadores web modernos incluyen herramientas de desarrollo que permiten inspeccionar las solicitudes HTTP y las respuestas, incluyendo los encabezados CORS.
- CORS Tester: https://github.com/Rob–W/cors-anywhere
- HTTP Header Tester: https://www.freeformatter.com/privacy-statement.html
Conclusión:
CORS es un mecanismo esencial para proteger las aplicaciones web y los recursos en línea. Al comprender y configurar correctamente los encabezados CORS, puedes garantizar que tu aplicación web acceda a los recursos de manera segura y responsable.